 |
| Image Credit: Visualstudio marketplace |
Why?
In case you don’t know Salesforce is phasing out Force.com IDE (planned for June 2018) to promote newer IDE choices. There are already many IDEs out there to take Eclipse based Force.com IDE’s place. However, Salesforce is officially promoting Microsoft Visual Studio Code (aka VS Code) as official IDE.What is VS Code?
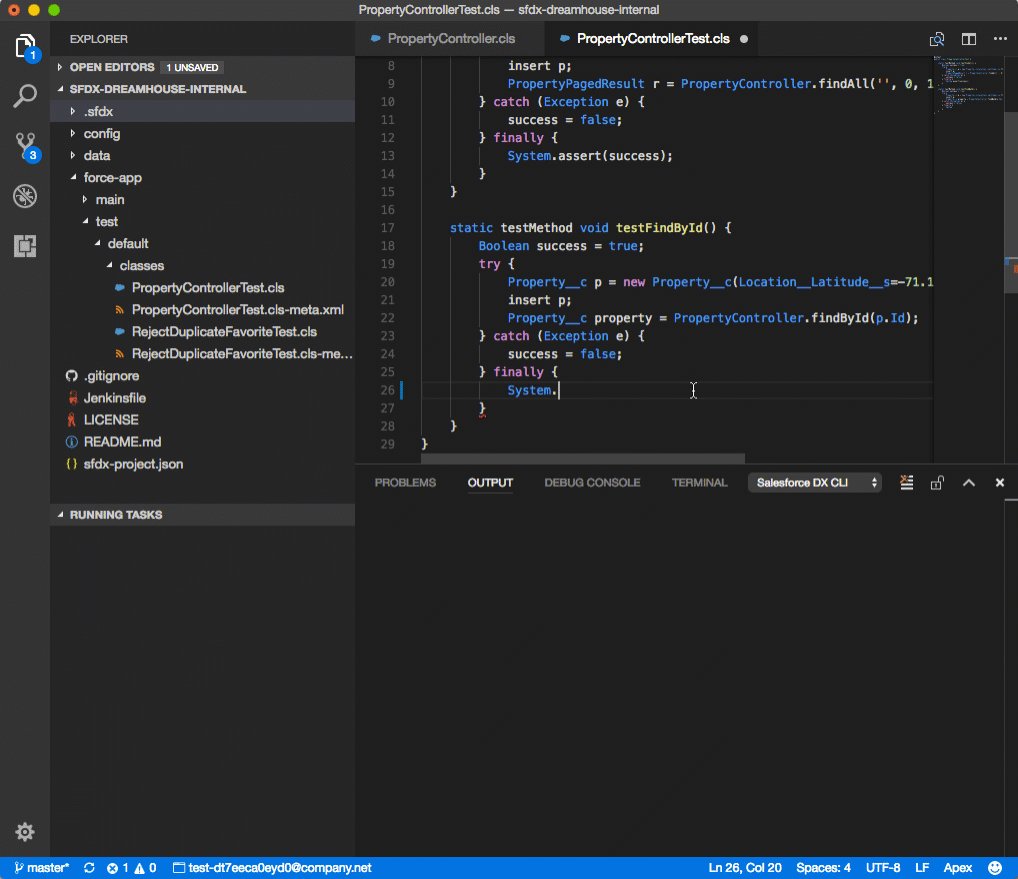
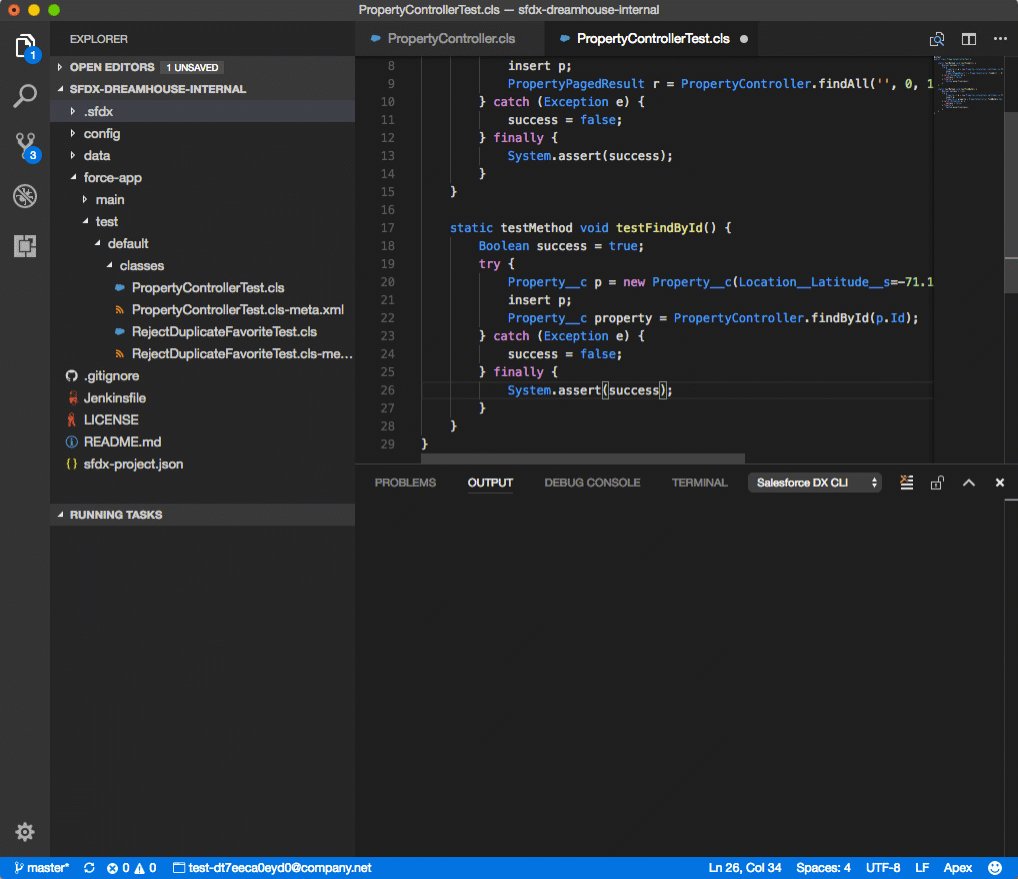
VS Code is a platform-independent, light-weight and keyboard focused IDE for Salesforce (sorry for folks who loved menus and GUI). VS Code does have visual menus and options, however, using keyboard shortcuts is just do damn fast. There is surely some learning curve involved. But, once you get rolling, you would hate using mouse, as it takes a lot of work to raise your hand, move mouse, point and click and navigate, when you can just press “Ctrl + /” to comment current code selection.VS Code features
- Lightweight – In case you have worked a lot with Eclipse, you might have noticed that it was a memory hogging tool. To much relief, VS Code is a comparatively very lightweight
- Fast – I remember there were times in large projects, where we waited for minutes to allow Eclipse to load properly. Thankfully, with VS Code you would have minimum such encounters (if any). Primarily, due to it’s lightweight model and lazy loading of extensions, it ensure it’s just loading the things, that your project needs. Others, will be loaded on demand
- Inbuild GIT capabilities – This was one of the most profound experience I’ve had in using GIT in a development IDE (others may have had better experiences). But, the sheer ease of using GIT within VS Code is ecstatic. Whether it’s about identifying current branch, items to pull from remote, items to push to remote server, files changed. It’s so ingeniously baked within user interface that you would wonder why it wasn’t done in other IDEs.
- Intellisense - VS Code packs amazing intellisense capabilities, so you don't need to remember all variables or classes it displays a list of available values for you to choose
- Shortcuts, Shortcuts and Shortcuts – VS Code is heavy on shortcuts and allow users to configure custom shortcuts to increase personalization.
- Addons/ Plugins – like Eclipse, VS Code has a vibrant community of developers publishing plugins / add-ons to add more features to VS Code. There are plugins for almost all usual needs and specific needs as well
- Platform Independent – VS Code supports Windows/ Mac/ Linux. This can be very helpful in particular when you have team members using different mix of machines
- Language Agnostic – This is beauty. Doesn’t matter if you work on Lightning components, Apex, Visualforce, NodeJS, PHP, C# (obviously) or any other programming language/ technology, it is most probable supported (natively or extensions). So, no switching between different IDEs, when you are you have a backend NodeJS server running on heroku
- Fast Coding and Refactoring capabilities – being the new kid on the block, VS code gets advantage of adopting time proven best practices, tips and tricks to ease day to day life of developers and help them become more productive. Common things like searching a particular text in all files, or paragraphs within in all files, or replacing variable name in entire class, it can be done like a breeze.
Myth vs Reality
- It’s only for SFDX based projects – Well that’s a big misconception, something a lot of people have asked about. VS Code can be used for both SFDX and non SFDX based projects. It really boils down to the extensions you would choose.
- It’s too complicated (no GUI) – it certainly has a learning curve for folks who have used GUI heavy IDEs. They can start by using available GUI / menu options. Also, as you'll find below, there are extensions which provide rich menu based development features (check Forcecode)
- It’s too Dark – Unless you are afraid of darkness, dark theme helps in saving energy and your eyes. You can still choose to switch to one of many available themes
How to get started?
It’s simple. Follow these steps:- Download and install VS Code
- Install plugins (you’ll need some plugins for Salesforce development)
- Get Started
Extensions (plugins) Recommendations
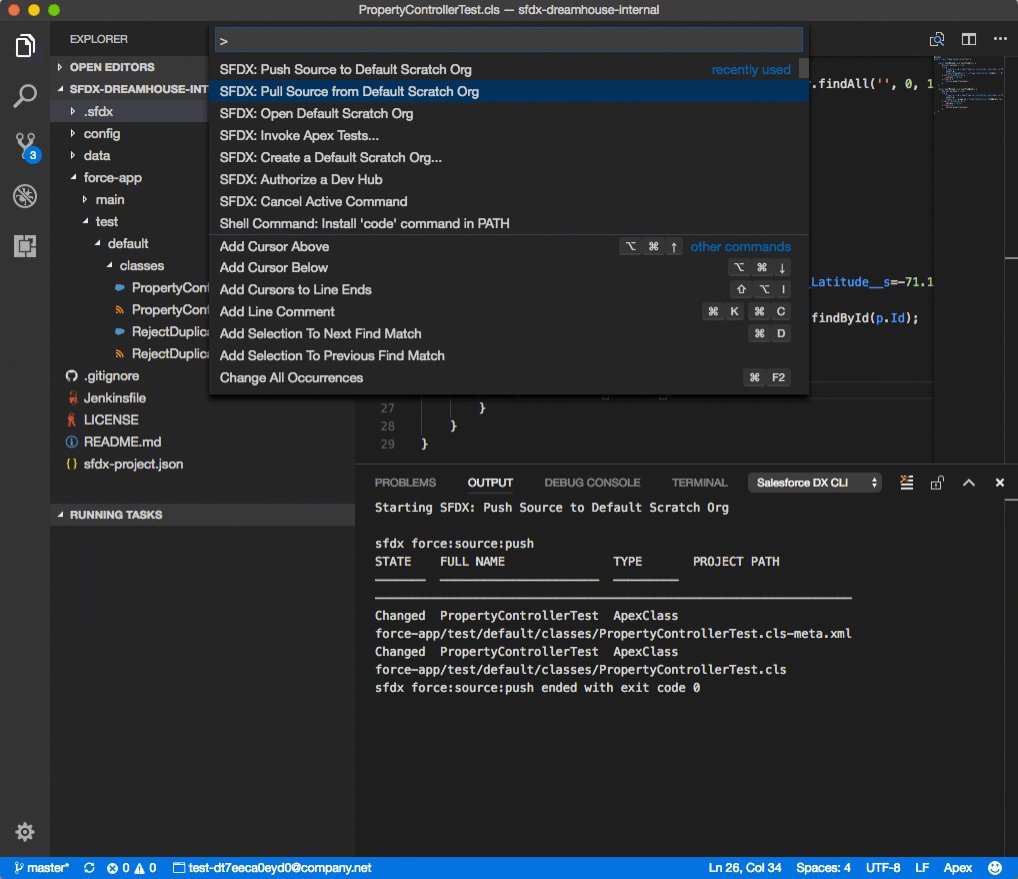
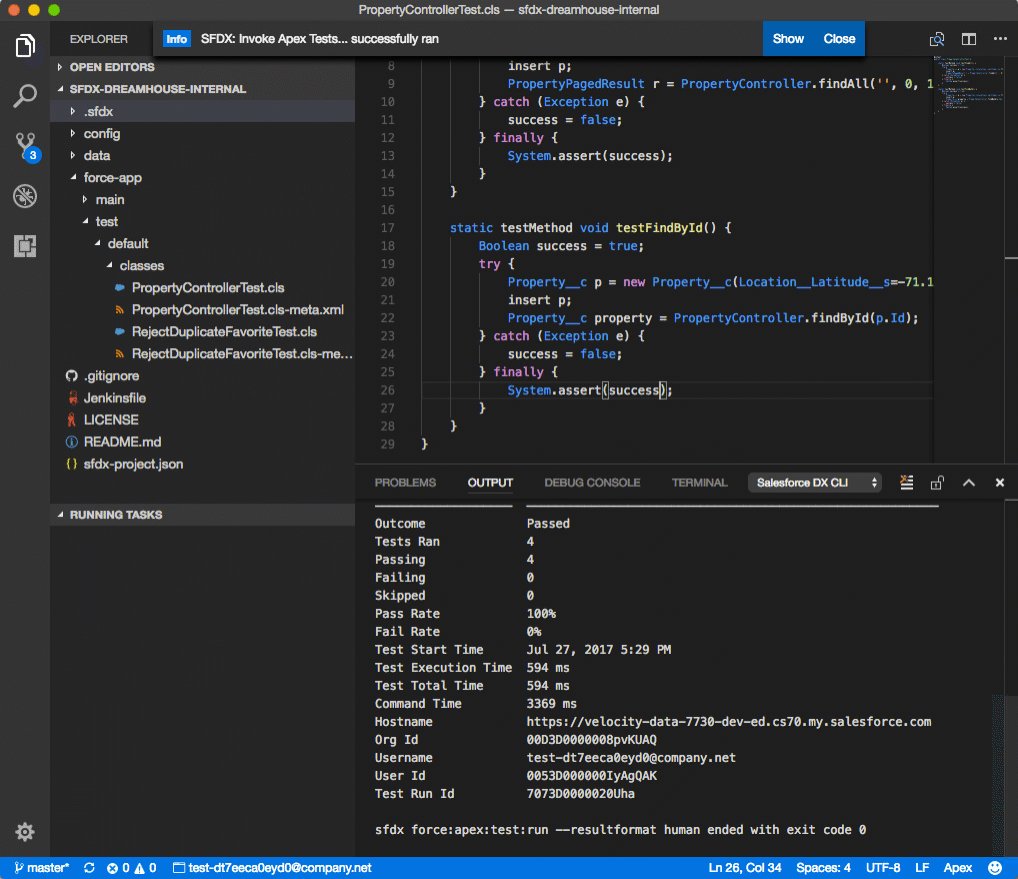
- SFDX extensions - natively provided by Salesforce and officially supported. These tools are and should be foundational platform for all Salesforce extensions.
- Forcecode - one of the most prominent Force.com development extensions on VS Code (at least prior to SFDX). I prefer it for conventional development, as it provides true IDE features like menu based retrieve, deploy, execute script, update on save etc.
- GitLens - parsing old git logs and commits can be tiring sometimes. GitLens solves this by providing intuitive features like inline commit view, last version comparison etc.
- To-do Tree - if you utilize best practices of inserting to-do in code, for later reference, this extension can ease up the process of finding all todos
- Apex PMD - Static code analysis for your Apex and Visualforce code
Nice one 👍 you can also try Salesforce.com package.xml generator vs code extension. This provides Force.com ide like UI to choose metadata for package.xml file
ReplyDeletehttps://marketplace.visualstudio.com/items?itemName=VignaeshRamA.sfdx-package-xml-generator